Native Mobile Deep Linking
Set up Deep Linking for mobile applications.
Many Auth methods involve a redirect to your app. For example:
- Signup confirmation emails, Magic Link signins, and password reset emails contain a link that redirects to your app.
- In OAuth signins, an automatic redirect occurs to your app.
With Deep Linking, you can configure this redirect to open a specific page. This is necessary if, for example, you need to display a form for password reset, or to manually exchange a token hash.
Setting up deep linking
Deep link config
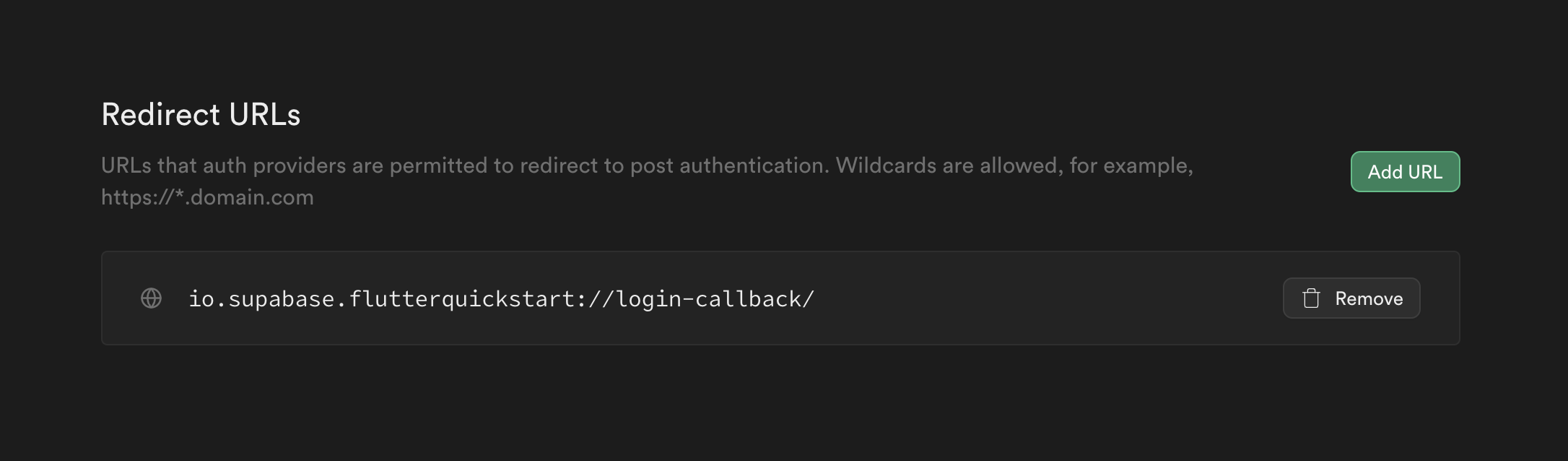
- Go to your auth settings page.
- Enter your app redirect URL in the
Additional Redirect URLsfield. This is the URL that the user gets redirected to after clicking a magic link.
The redirect callback URL should have the format [YOUR_SCHEME]://[YOUR_HOSTNAME]. Here, io.supabase.user-management://login-callback is just an example. You can choose whatever you would like for YOUR_SCHEME and YOUR_HOSTNAME as long as the scheme is unique across the user's device. For this reason, typically a reverse domain of your website is used.

Now add a custom URL to your application, so the OS knows how to redirect back your application once the user clicks the magic link.
You have the option to use Xcode's Target Info Editor following official Apple documentation.
Or, declare the URL scheme manually in your Info.plist file.
123456789101112131415161718<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <!-- other tags --> <key>CFBundleURLTypes</key> <array> <dict> <key>CFBundleTypeRole</key> <string>Editor</string> <key>CFBundleURLSchemes</key> <array> <string>io.supabase.user-management</string> </array> </dict> </array> </dict> </plist>